- For items such as:
- product title, image, price, add to basket button and a short description
- were two-column view, always at the same level
- perform the following steps:
1 In section SETTINGS>LAYOUT>ACTIVE THEME

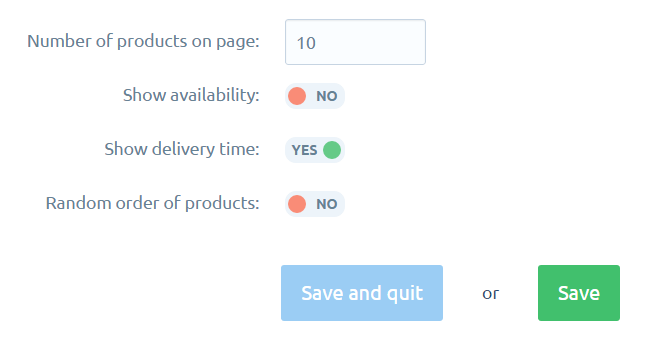
2 Go to the 'MAIN PAGE' and 'number of products on page'
define the height and width of the image.

3 In the tab 'Own CSS style' add entries:
.shop_index .main .innerbox span.productname {height:45px;}
.shop_product_list .main .innerbox span.productname {height:45px;}
- The first entry refers to the main page, another to the list of products.
- In any of these sections, we use one-column view
- It should not be used for each entry.
- The value of 45px is an example, and it determines the amount of the product name.
- 45px works in our name is not higher than 3 lines.
- We need to determine for yourself what can be
- the maximum length (number of lines) of the product name.

