1 Go to "SETTINGS » LAYOUT » ACTIVE THEME"
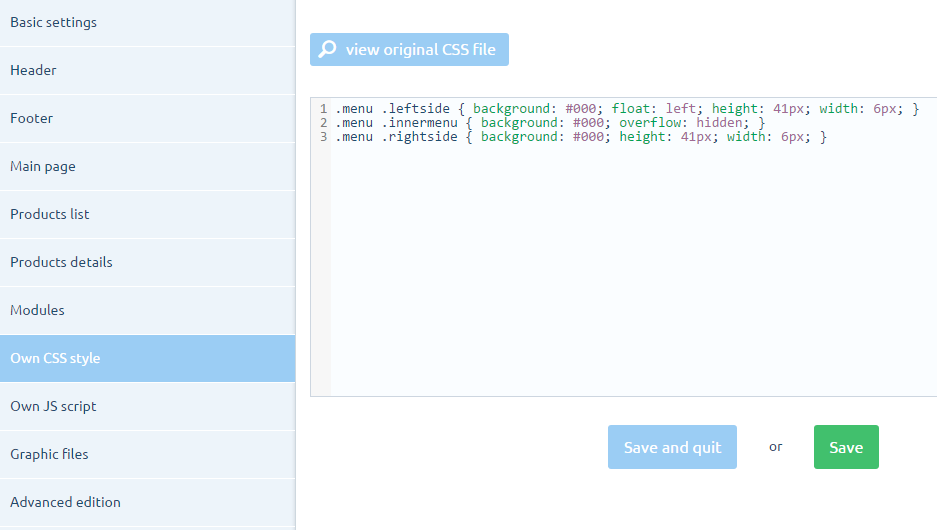
2 From the menu on the left select "Own CSS style"
CODE:
.menu .leftside { background: #000; float: left; height: 41px; width: 6px; }
.menu .innermenu { background: #000; overflow: hidden; }
.menu .rightside { background: #000; height: 41px; width: 6px; }

DESCRIPTION
- Use the above code, the menu header will have a black background.

If the menu has to be graphically instead of "#000" have to type:
.menu .leftside { background: url("../images/menu_left.png")no-repeat scroll 0 0 transparent;
float: left; height: 41px; width: 6px; }
.menu .innermenu { background: url("../images/menu.png") repeat-x scroll 0 0 transparent;
height: 41px; margin: 0 auto; overflow: hidden; }
.menu .rightside { background: url("../images/menu_right.png") no-repeat scroll 0 0 transparent;
float: right; height: 41px; width: 6px; }
"../images/" - indicates the path to the file
"height" - Specifies the height of the
"width" - Specifies the width of the

