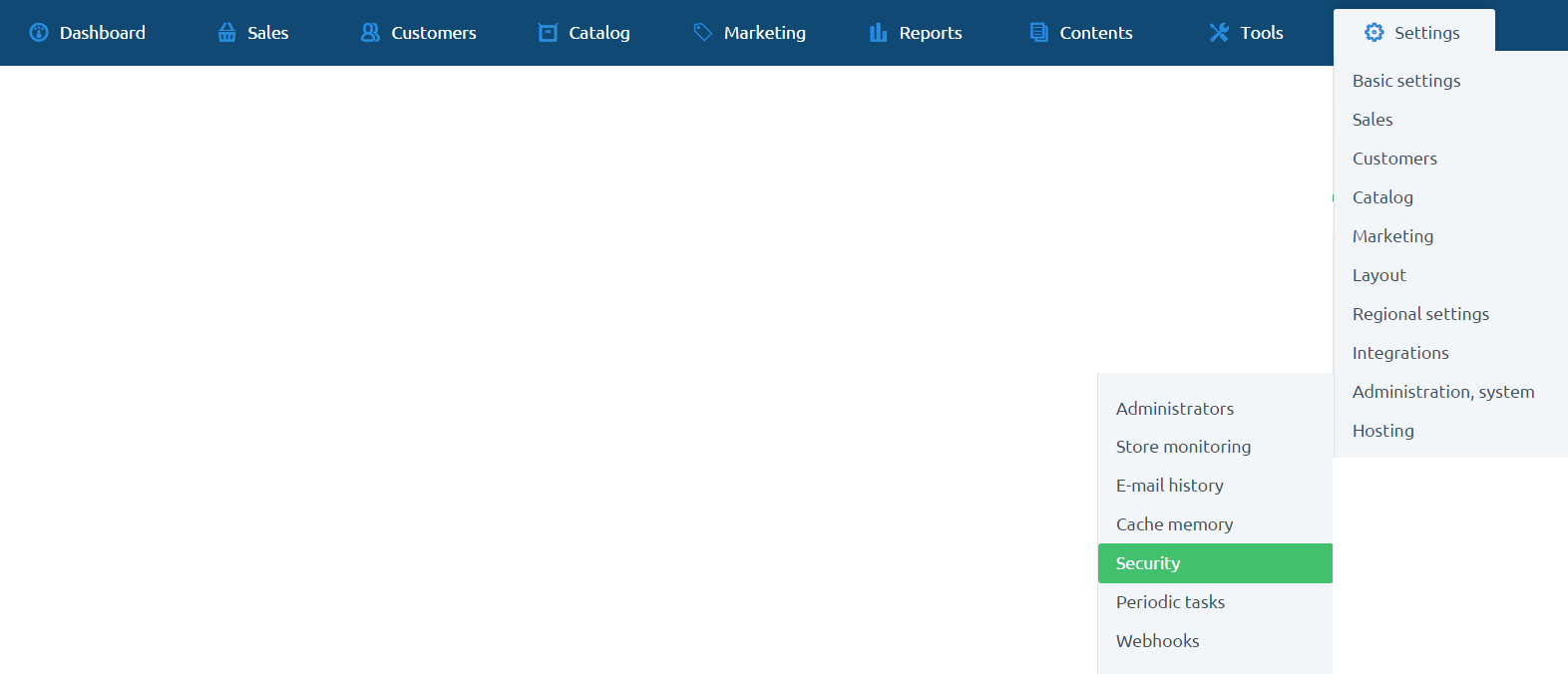
1 Go to "CONFIGURATIONS »ADMINISTRATION, SYSTEM » SECURITY"

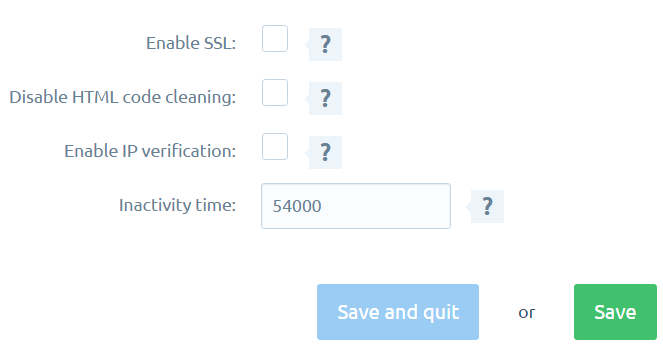
2 Select "Disable HTML code cleaning"

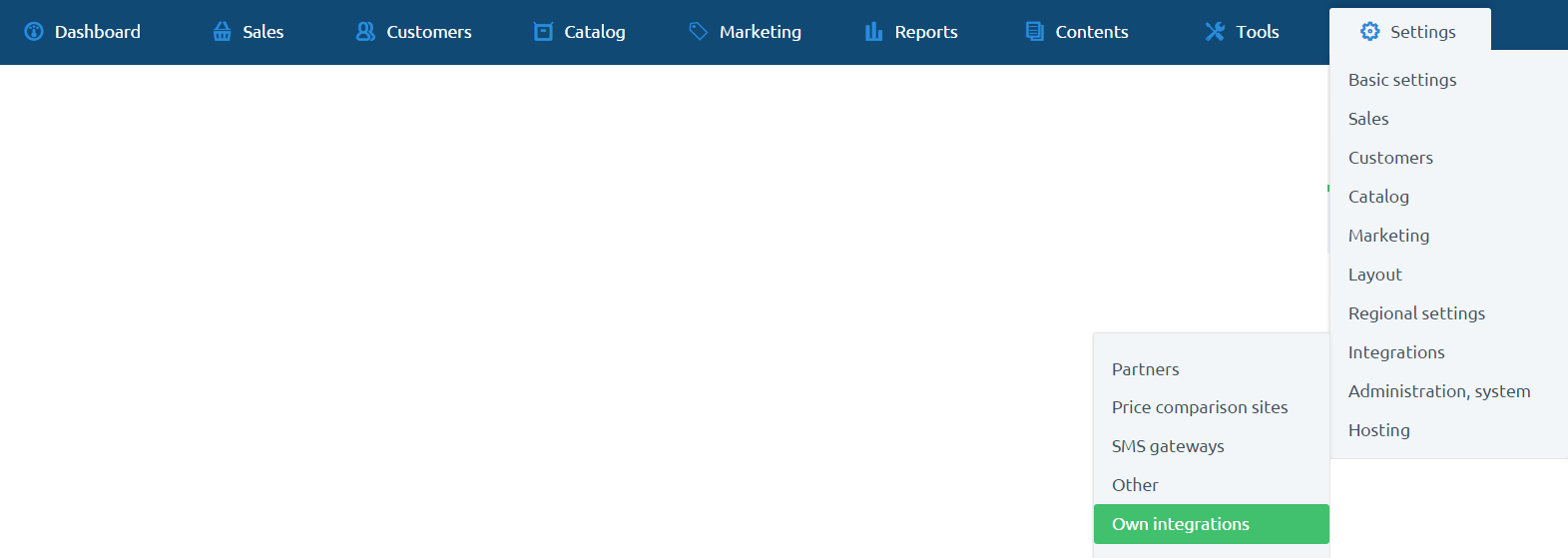
3 Go to "CONFIGURATIONS» INTEGRATIONS » OWN INTEGRATIONS"

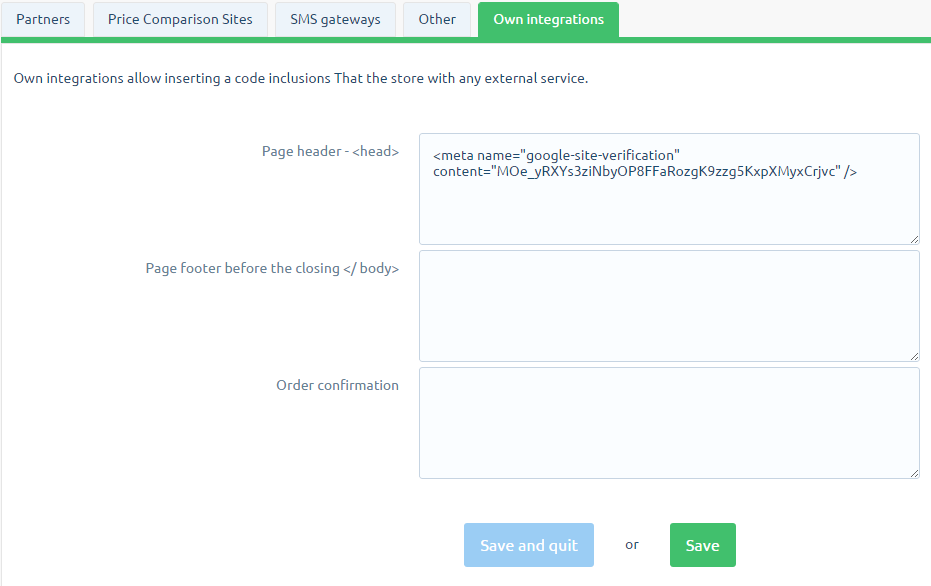
4 Paste the following code in the window "Page header - <head>"

<link rel="stylesheet" type="text/css" href="/public/milkbox/milkbox.css" />
<script type="text/javascript" src="/public/milkbox/milkbox-yc.js"></script>
5 the following HTML code is an example of the application of a link with the image that will be displayed in the Gallery
<a href="/public/assets/link-to-pics-destination.jpg" data-milkbox="milkbox:gall1" title="Description-image">
<img src="/public/assets/link-to-thumbnails-pics.jpg" alt="" />
</a>
6 overwrite link-to-pics-destination.jpg, link-to-thumbnails-pics.jpg the correct links to photos and Description-image to the correct title photos
7 Click on the button "Save"

