1 Go to "SETTINGS » LAYOUT » ACTIVE THEME » MODULES"
2 Click on the button "Add a module"
3 Enter "Title" and possibly select to module was bounded (this is not required)

4Click "Close Editor" in the toolbar,

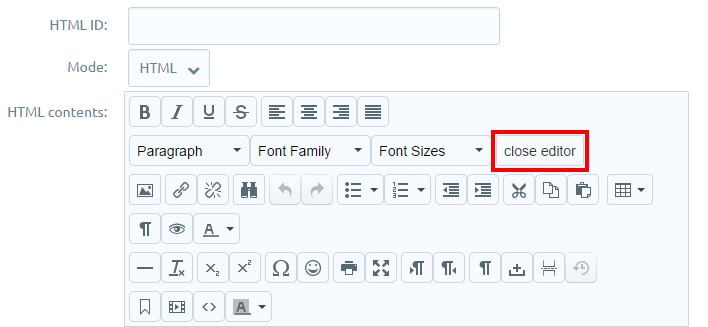
5 Paste the script and click "Save"
<div id="google_translate_element"></div><script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'EN'
}, 'google_translate_element');
}
</script><script src="//translate.google.com/translate_a/element.js?cb=google
TranslateElementInit"></script>
NOTE:
Is the default language not correct, or in other language, it should be in the script, and to another language code compliant with ISO.
To avoid cutting HTML codes you might want to select the "Disable HTML code cleaning" with the level of SETTINGS » ADMINISTRATION SYSTEM » SECURITY.

